
Sumérgete en el mundo de la programación con ActionScript 3.0, el lenguaje que da vida a las animaciones y aplicaciones de Flash CS4. Este tutorial te guiará paso a paso, desentrañando los secretos de ActionScript y revelando su potencial para crear experiencias interactivas inolvidables. Prepárate para convertirte en un maestro del código y darle forma a tu creatividad digital.
- Conclusiones Clave
- ActionScript 3.0: Fundamentos y conceptos básicos
- Control de flujo y lógica en AS3
- Ejemplos prácticos de ActionScript 3.0
- Modificar propiedades de objetos
- Movimiento de objetos con el ratón
- Creación de textos dinámicos
- Operaciones matemáticas y visualización
- Utilización de condicionales en ejemplos
- Implementación de funciones y listeners
- Controlar el movimiento de objetos con el teclado
- Creación de juegos simples: Colisiones y puntuación
- Video sobre ActionScript 3.0: Tutorial Completo para Flash CS4
- Preguntas Frecuentes sobre ActionScript 3.0
- ¿Qué ventajas tiene ActionScript 3.0 sobre versiones anteriores?
- ¿Cómo puedo usar ActionScript 3.0 para crear animaciones interactivas?
- ¿Qué tipo de juegos puedo desarrollar con ActionScript 3.0?
- ¿Qué oportunidades laborales ofrece el dominio de ActionScript 3.0?
- ¿Qué recursos online puedo utilizar para aprender ActionScript 3.0?
- Palabras Finales
- Compartelo
Conclusiones Clave
- ActionScript 3.0 es un lenguaje de programación orientado a objetos para Flash, con un nuevo motor virtual que ofrece mayor rendimiento y estabilidad.
- Este tutorial completo cubre los conceptos básicos de ActionScript 3.0, incluyendo variables, operadores, funciones, estructuras de control y objetos.
- Se explica el uso de la arquitectura de eventos de ActionScript 3.0, permitiendo una programación más eficiente y flexible.
- Se proporcionan ejemplos prácticos de código para ilustrar los conceptos y técnicas de programación en ActionScript 3.0.
- El tutorial destaca las ventajas de ActionScript 3.0 en comparación con versiones anteriores, como su capacidad para desarrollar aplicaciones interactivas más complejas.
- Se ofrece información sobre las herramientas y recursos disponibles para el desarrollo de aplicaciones con ActionScript 3.0.
ActionScript 3.0: Fundamentos y conceptos básicos
El escenario y sus objetos programables
En el corazón de ActionScript se encuentra el escenario, un espacio digital donde reside tu proyecto Flash. Aquí es donde colocaremos los elementos visuales, como imágenes, animaciones y textos, que luego convertirás en objetos programables. Estos objetos, llamados instancias, son las piezas fundamentales de tu obra, y gracias a ActionScript 3.0, podrás manipularlos, moverlos y hacerlos interactuar con el usuario.
Imagina el escenario como un lienzo en blanco, y los objetos como las figuras que dibujas en él. Mediante ActionScript, le infundes vida a estas figuras, dotándolas de movimiento, comportamiento y respuesta a las acciones del usuario.
Propiedades de los objetos en ActionScript
Cada objeto en tu escenario tiene características que se definen como propiedades. Estas propiedades determinan cómo se ve y se comporta el objeto en la pantalla.
- Tamaño: ancho y alto del objeto.
- Posición: ubicación del objeto en el escenario (coordenadas X e Y).
- Color: color de relleno y trazo del objeto.
- Rotación: ángulo de giro del objeto.
- Visibilidad: si el objeto es visible o está oculto.
- Transparencia: nivel de opacidad del objeto (de transparente a opaco).
Con ActionScript, puedes manipular estas propiedades para crear efectos visuales y animaciones dinámicas. Por ejemplo, puedes aumentar el tamaño de un objeto gradualmente, cambiar su color con el paso del tiempo, o hacerlo rotar alrededor de su eje.
Métodos: Acciones para objetos
Las acciones que pueden realizar los objetos se denominan métodos. Estos métodos te permiten interactuar con los objetos, realizando acciones como:
- Reproducir o detener una animación: controlar la reproducción de clips de película.
- Ir a un fotograma específico: navegar entre diferentes fotogramas de una animación.
- Mostrar u ocultar un objeto: controlar la visibilidad de un elemento.
- Mover un objeto: cambiar la posición de un objeto en el escenario.
- Rotar un objeto: girar un objeto alrededor de su eje.
- Ajustar el tamaño de un objeto: cambiar el ancho o alto de un objeto.
- Esconder/mostrar el cursor del ratón: controlar la visibilidad del cursor.
Los métodos son como las órdenes que puedes dar a los objetos, permitiéndote crear acciones y secuencias de eventos que se desencadenan en tu proyecto Flash.
Variables: Almacenamiento de datos
Las variables son como contenedores que almacenan datos dentro de tu código ActionScript. Estos datos pueden ser de distintos tipos:
- Texto: cadenas de caracteres, como nombres o mensajes.
- Numéricos: números enteros o decimales, como puntuaciones o valores de tiempo.
- Booleanos: valores que representan verdadero (true) o falso (false), como condiciones o estados de un objeto.
Las variables te permiten almacenar información que puedes usar posteriormente en tu código. Por ejemplo, puedes usar una variable para guardar la puntuación del jugador en un juego, o para almacenar el nombre del usuario que está interactuando con tu proyecto.
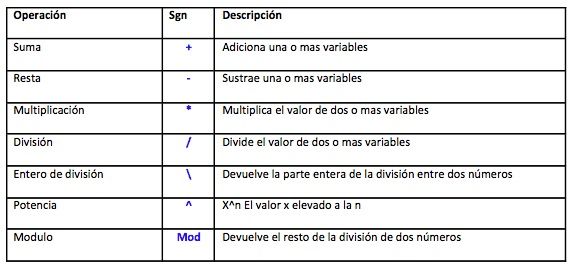
Operadores: Realizando operaciones
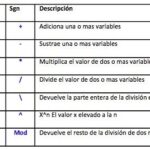
Los operadores son símbolos especiales que permiten realizar operaciones con variables y valores. Existen diferentes tipos de operadores:
Lee También Aprende a programar: Tutoriales, recursos y lenguajes para todos los niveles
Aprende a programar: Tutoriales, recursos y lenguajes para todos los niveles- Aritméticos: +, -, *, / (suma, resta, multiplicación, división).
- Comparación: ==, !=, >, <, >=, <= (igual a, diferente de, mayor que, menor que, mayor o igual que, menor o igual que).
- Lógicos: && (y), || (o), ! (no).
- Asignación: = (asigna un valor a una variable).
Los operadores te permiten manipular datos, realizar comparaciones y combinar diferentes valores para crear lógica en tu código ActionScript.
Control de flujo y lógica en AS3
Condicionales: Tomando decisiones
Las sentencias condicionales te permiten ejecutar diferentes acciones en función de que se cumplan ciertas condiciones. La más común es la sentencia "if", que permite evaluar una condición y ejecutar un bloque de código si la condición es verdadera.
actionscript
if (puntuacion > 100) {
// Mostrar mensaje "¡Felicidades, has ganado!"
}
En este ejemplo, si la variable "puntuacion" es mayor que 100, se mostrará un mensaje de felicitación. De lo contrario, no se ejecutará ninguna acción.
Funciones: Bloques de código reutilizables
Las funciones son bloques de código que realizan tareas específicas. Puedes definir funciones para agrupar código que se utiliza repetidamente, lo que facilita la organización del código y la reutilización de la lógica.
```actionscript
function moverObjeto(objeto, x, y) {
objeto.x = x;
objeto.y = y;
}
moverObjeto(miObjeto, 100, 200);
```
En este ejemplo, la función "moverObjeto" recibe un objeto, una coordenada X y una coordenada Y, y mueve el objeto a la posición especificada.
Listeners: Detectando eventos del usuario
Los listeners son mecanismos que permiten detectar eventos que realiza el usuario, como clics del ratón, movimientos del ratón o pulsaciones de teclas. Cuando ocurre un evento, se ejecuta una función asociada al listener.
```actionscript
miBoton.addEventListener(MouseEvent.CLICK, clickHandler);
 Pseudocódigo: Ejemplos y guía para principiantes
Pseudocódigo: Ejemplos y guía para principiantesfunction clickHandler(event:MouseEvent) {
// Código a ejecutar al hacer clic en el botón
}
```
En este ejemplo, se añade un listener al botón "miBoton" para detectar eventos de clic. Cuando se hace clic en el botón, se ejecuta la función "clickHandler".
Control del teclado: Interacción con el usuario
Para controlar el movimiento de objetos o ejecutar acciones al presionar una tecla, puedes usar eventos del teclado. Los eventos del teclado te permiten detectar cuándo se presiona o se suelta una tecla específica.
```actionscript
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT) {
// Mover el objeto hacia la izquierda
} else if (event.keyCode == Keyboard.RIGHT) {
// Mover el objeto hacia la derecha
}
}
```
En este ejemplo, se añade un listener al escenario para detectar eventos de tecla presionada. Cuando se presiona la tecla izquierda, el objeto se mueve hacia la izquierda; cuando se presiona la tecla derecha, el objeto se mueve hacia la derecha.
Ejemplos prácticos de ActionScript 3.0
Modificar propiedades de objetos
Para cambiar el tamaño de un objeto llamado "miCirculo", puedes usar el siguiente código:
actionscript
miCirculo.width = 100;
miCirculo.height = 100;
Para cambiar el color de relleno del objeto, puedes usar:
actionscript
miCirculo.fill.color = 0xFF0000; // Color rojo
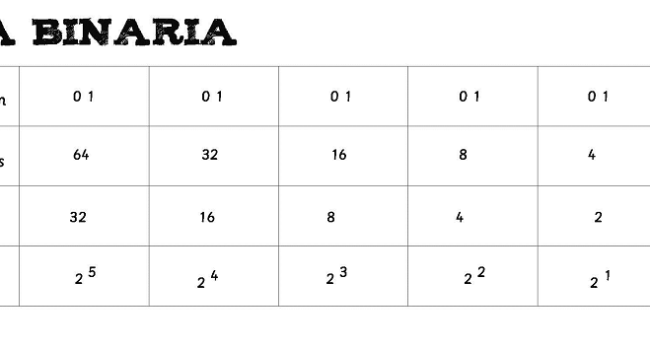
 Tabla Binaria: Sistema de Numeración Binario y Lenguaje Binario
Tabla Binaria: Sistema de Numeración Binario y Lenguaje BinarioPara cambiar la posición del objeto, puedes usar:
actionscript
miCirculo.x = 200;
miCirculo.y = 100;
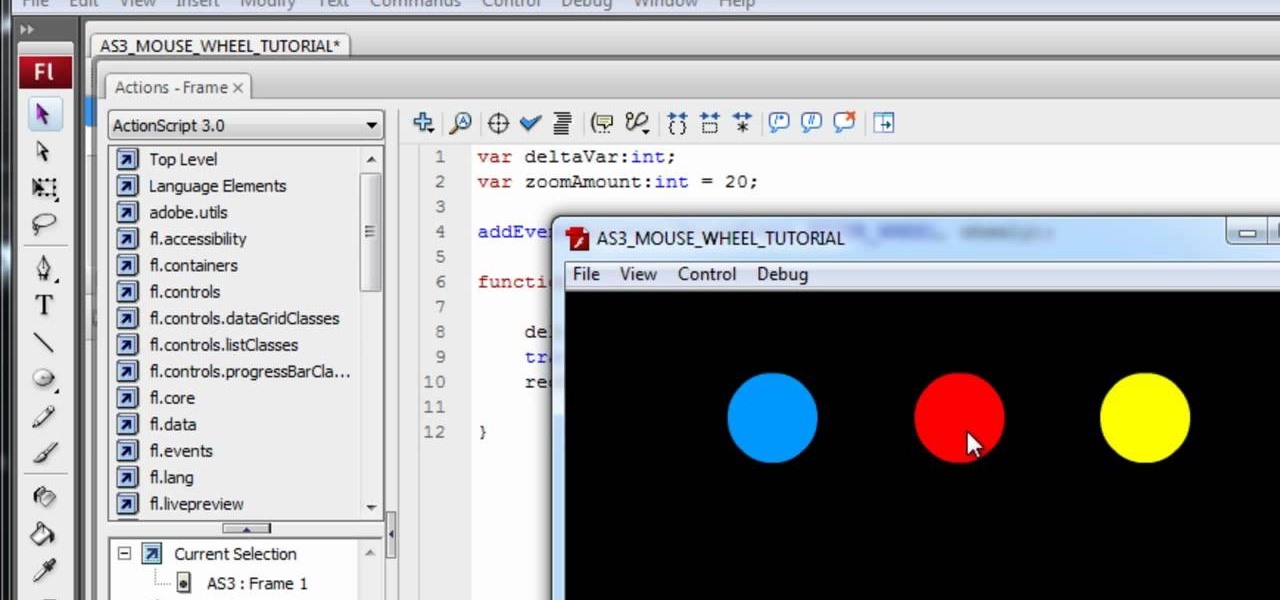
Movimiento de objetos con el ratón
Para mover un objeto llamado "miCuadrado" con el ratón, puedes usar el siguiente código:
```actionscript
miCuadrado.addEventListener(MouseEvent.MOUSEDOWN, startDrag);
miCuadrado.addEventListener(MouseEvent.MOUSEUP, stopDrag);
function startDrag(event:MouseEvent) {
miCuadrado.startDrag();
}
function stopDrag(event:MouseEvent) {
miCuadrado.stopDrag();
}
```
Este código detecta los eventos de clic del ratón y arrastre, y controla el movimiento del objeto "miCuadrado".
Creación de textos dinámicos
Para crear un texto dinámico llamado "miTexto" y cambiar su contenido, puedes usar el siguiente código:
actionscript
miTexto.text = "Hola mundo";
Para cambiar el estilo del texto, puedes usar:
Lee También Cálculo de Vigas de Acero: Guía Completa y Paso a Paso
Cálculo de Vigas de Acero: Guía Completa y Paso a Pasoactionscript
miTexto.font = "Arial";
miTexto.fontSize = 24;
miTexto.color = 0x0000FF; // Color azul
Operaciones matemáticas y visualización
Para realizar operaciones matemáticas y mostrar los resultados, puedes usar el siguiente código:
```actionscript
var numero1:Number = 10;
var numero2:Number = 5;
var resultado:Number = numero1 + numero2;
miTexto.text = "El resultado es: " + resultado;
```
Este código suma dos números y muestra el resultado en el texto "miTexto".
Utilización de condicionales en ejemplos
Para crear un juego simple donde el jugador debe alcanzar una puntuación específica para ganar, puedes usar un condicional:
actionscript
if (puntuacion >= 100) {
// Mostrar mensaje "¡Has ganado!"
} else {
// Mostrar mensaje "Sigue jugando"
}
Este código evalúa la puntuación del jugador y muestra un mensaje diferente en función del resultado.
Implementación de funciones y listeners
Para crear una función que incremente la puntuación del jugador y añadir un listener a un botón para ejecutar la función, puedes usar el siguiente código:
```actionscript
var puntuacion:Number = 0;
 Circuitos Mixtos: Características y Tipos de Conexiones
Circuitos Mixtos: Características y Tipos de Conexionesfunction aumentarPuntuacion() {
puntuacion++;
miTexto.text = "Puntuación: " + puntuacion;
}
miBoton.addEventListener(MouseEvent.CLICK, aumentarPuntuacion);
```
Este código define una función "aumentarPuntuacion" que incrementa la puntuación y se ejecuta al hacer clic en el botón "miBoton".
Controlar el movimiento de objetos con el teclado
Para controlar el movimiento de un objeto llamado "miNave" con las teclas de flecha, puedes usar el siguiente código:
```actionscript
stage.addEventListener(KeyboardEvent.KEY_DOWN, keyDownHandler);
function keyDownHandler(event:KeyboardEvent) {
if (event.keyCode == Keyboard.LEFT) {
miNave.x -= 10;
} else if (event.keyCode == Keyboard.RIGHT) {
miNave.x += 10;
} else if (event.keyCode == Keyboard.UP) {
miNave.y -= 10;
} else if (event.keyCode == Keyboard.DOWN) {
miNave.y += 10;
}
}
```
Este código detecta las teclas presionadas y mueve la nave en la dirección correspondiente.
Creación de juegos simples: Colisiones y puntuación
Para crear un juego simple donde el jugador debe evitar colisionar con obstáculos, puedes usar el siguiente código:
```actionscript
var puntuacion:Number = 0;
function actualizarPuntuacion() {
puntuacion++;
miTexto.text = "Puntuación: " + puntuacion;
}
function comprobarColision() {
if (miNave.hitTestObject(obstaculo)) {
// Mostrar mensaje "Has chocado"
// Reiniciar el juego
}
}
stage.addEventListener(KeyboardEvent.KEYDOWN, keyDownHandler);
stage.addEventListener(Event.ENTERFRAME, actualizarJuego);
function keyDownHandler(event:KeyboardEvent) {
// Controlar el movimiento de la nave
}
function actualizarJuego() {
// Mover los obstáculos
comprobarColision();
actualizarPuntuacion();
}
```
Este código define funciones para controlar el movimiento de la nave, detectar colisiones y actualizar la puntuación. El juego se actualiza cada cuadro (ENTER_FRAME) y comprueba si la nave colisiona con los obstáculos.
Para crear juegos más complejos, puedes utilizar las clases de la biblioteca de ActionScript, como MovieClip, Sprite, Timer y Sound. Estas clases te permiten crear personajes, animaciones, efectos de sonido y otros elementos que enriquecerán tus proyectos Flash.
Recuerda que este es solo un breve resumen de los fundamentos de ActionScript 3.0. Para aprender más sobre este lenguaje y sus capacidades, te recomiendo explorar la documentación oficial de Adobe y buscar tutoriales y ejemplos en línea.
A medida que te familiarices con ActionScript, podrás crear proyectos Flash más complejos e interactivos, desde juegos y aplicaciones web hasta animaciones y presentaciones multimedia. ¡Anímate a experimentar con este poderoso lenguaje y descubre las posibilidades que te ofrece!
En el mundo digital, ActionScript sigue siendo una herramienta valiosa para crear experiencias interactivas. Si bien las tecnologías web se han ido desarrollando, ActionScript conserva su lugar en el ámbito del diseño multimedia y la creación de juegos.
Recuerda que la clave para aprender ActionScript es la práctica. Crea tus propios proyectos, experimenta con diferentes funciones y métodos, y no dudes en buscar ayuda en la comunidad de desarrolladores. Con dedicación y esfuerzo, podrás convertirte en un experto en ActionScript 3.0 y dar vida a tus ideas.
¡Buen camino en tu viaje al mundo de ActionScript!
Referencias:
Video sobre ActionScript 3.0: Tutorial Completo para Flash CS4
Preguntas Frecuentes sobre ActionScript 3.0
¿Qué ventajas tiene ActionScript 3.0 sobre versiones anteriores?
ActionScript 3.0 es una versión significativamente mejorada de sus predecesores, ofreciendo una serie de ventajas que la convierten en una herramienta potente y versátil. En primer lugar, su enfoque orientado a objetos proporciona una estructura de código más organizada y eficiente, facilitando la creación de proyectos complejos y el manejo de la lógica del programa. Además, la introducción de un sistema de tipos estáticos aporta mayor estabilidad y seguridad al código, reduciendo la posibilidad de errores en tiempo de ejecución. ActionScript 3.0 también incluye un motor de renderizado mejorado, ofreciendo un rendimiento óptimo para la creación de animaciones fluidas y experiencias interactivas de alta calidad. Finalmente, su compatibilidad con las nuevas tecnologías web como Flash Player y AIR permite a los desarrolladores crear aplicaciones y juegos que funcionan en una amplia gama de plataformas, alcanzando una audiencia más amplia.
¿Cómo puedo usar ActionScript 3.0 para crear animaciones interactivas?
ActionScript 3.0 te permite crear animaciones interactivas de manera sencilla y eficiente. Puedes controlar la posición, el tamaño, la rotación y otras propiedades de los objetos en el escenario de Flash a través de código, creando efectos dinámicos que responden a las acciones del usuario. Por ejemplo, puedes animar un objeto para que se mueva con el ratón, cambie de color al presionar una tecla o realice una acción específica al hacer clic en él. Además, puedes utilizar el sistema de eventos de ActionScript 3.0 para detectar acciones del usuario, como clics, movimientos del ratón y pulsaciones de teclas, y ejecutar funciones personalizadas en respuesta a estos eventos.
¿Qué tipo de juegos puedo desarrollar con ActionScript 3.0?
ActionScript 3.0 es un lenguaje de programación potente que te permite crear juegos de diversos géneros, desde juegos de plataformas y acción hasta juegos de rompecabezas y estrategia. Puedes utilizar las herramientas de ActionScript 3.0 para controlar el movimiento de personajes, manejar colisiones, crear enemigos, gestionar la puntuación y crear efectos visuales y de sonido. La biblioteca de ActionScript 3.0 incluye clases y funciones que te ayudan a crear juegos de manera eficiente y profesional, facilitando la implementación de la lógica del juego, la gestión de recursos y la interacción con el usuario. Además, ActionScript 3.0 te permite integrar juegos con otras tecnologías web, como HTML5 y JavaScript, creando experiencias más interactivas y atractivas para el jugador.
¿Qué oportunidades laborales ofrece el dominio de ActionScript 3.0?
El dominio de ActionScript 3.0 te abre las puertas a un amplio abanico de oportunidades laborales en el ámbito del desarrollo multimedia y de juegos. Los desarrolladores de ActionScript 3.0 son altamente demandados en empresas que buscan crear animaciones interactivas, juegos, aplicaciones web y experiencias multimedia. Las habilidades de ActionScript 3.0 te permiten crear aplicaciones web, juegos para dispositivos móviles y de escritorio, experiencias de marketing digital y mucho más. Además, puedes trabajar en áreas como la creación de contenido educativo multimedia, la producción de interfaces de usuario interactivas y la creación de aplicaciones de realidad virtual.
¿Qué recursos online puedo utilizar para aprender ActionScript 3.0?
Existen numerosos recursos online que te ayudarán a aprender ActionScript 3.0 de forma efectiva. Puedes encontrar tutoriales en video en plataformas como YouTube, cursos online en sitios web como Udemy y Coursera, y documentación detallada en la web oficial de Adobe. Además, existen comunidades online donde puedes interactuar con otros desarrolladores de ActionScript 3.0, resolver dudas, compartir experiencias y encontrar inspiración para tus proyectos. Participar en foros y grupos de discusión te permitirá conectar con otros profesionales del sector, acceder a información actualizada y obtener ayuda de expertos en ActionScript 3.0.
Palabras Finales
Este tutorial ha desentrañado los misterios de ActionScript 3.0, guiándote a través de sus fundamentos y conceptos básicos, desde el escenario como lienzo de creación hasta la manipulación de objetos con propiedades, métodos y variables. Hemos explorado el control de flujo con condicionales y funciones, así como la interacción con el usuario a través de listeners y eventos del teclado. Con ejemplos prácticos, has podido visualizar la potencia de este lenguaje para dar vida a tus proyectos Flash. Recuerda que el camino del experto en ActionScript 3.0 se recorre con práctica, exploración y un espíritu aventurero, siempre dispuesto a descubrir las infinitas posibilidades que este lenguaje ofrece. ¡Anímate a crear y a disfrutar de la magia de ActionScript!
Compartelo
¿Quieres convertir tus proyectos en Flash en experiencias interactivas? Este tutorial te introduce al lenguaje ActionScript 3.0, la clave para dar vida a tus juegos y animaciones.
Descubre la estructura del lenguaje, los conceptos básicos y ejemplos prácticos que te permitirán:
- Controlar objetos con el ratón y el teclado.
- Crear textos dinámicos y llamativos.
- Implementar funciones y listeners para eventos.
- Diseñar juegos sencillos con colisiones y puntuación.
¡No esperes más! ¡Comparte este tutorial con tus amigos y compañeros programadores! ¡Juntos podemos construir experiencias increíbles en Flash!
Deja una respuesta






También te puede interesar: